티스토리 블로그를 운영하다 보면 모바일에서 보이는 소제목이 본문 내용과 이어질 때 가독성이 좋지 않아 고민이 많았는데요. 글씨에 색을 넣어 구분하기도 해 봤지만 영 맘에 들지 않아 검색해보다 소제목 서식이 있는 걸 발견했어요. 이미 티스토리를 운영하는 고수분들이 공유해준 서식을 저만의 스타일로 바꿔 만들어 봤는데요!
오늘은 제가 요즘 꾸준히 사용하고 있는 소제목 서식 공유해드리려고해요.

내가 쓰는 소제목 서식 공유
저는 단순하게 소제목 서식 하나 만들어 놓고 색상만 바꿔서 그때그때 추가해서 사용하고 있어요.
자주 사용하는 색상에 따른 서식과 간단하게 색상 변경할 수 있는 방법까지 안내해드릴게요.
| <p><!-- 타이틀 시작 --></p> <h3 style="box-sizing: border-box; margin-bottom: 5px; border-right-width: 0px; word-spacing: 3px; margin-top: 5px; border-bottom: #6883e9 3px solid; border-left: #6883e9 12px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; margin-right: 0px; border-image: initial; padding: 3px 5px 3px 5px;"><span style="color: #000000;"> <span style="font-size: 20px;">타이틀 입력부분</span></span></h3> <p style="text-align: left;">타이틀 입력부분</p> <p><!-- 타이틀 종료 --></p> |
서식을 다운로드하셔서 열어보면 위와 같이 태그를 확인하실 수 있는데요.
여기서 제가 빨간색으로 표시해둔 곳에 원하는 색상 코드표를 넣으시면 아래와 같이 다양한 색상의 제목 서식을 계속 만들어 낼 수 있어요.
티스토리 서식 적용하는 방법
위 태그를 이용해 원하는 색상의 서식을 만들어내셨나요? 이제 본인만의 스타일로 만든 서식을 글에 적용하는 방법에 대해 알려드릴게요.

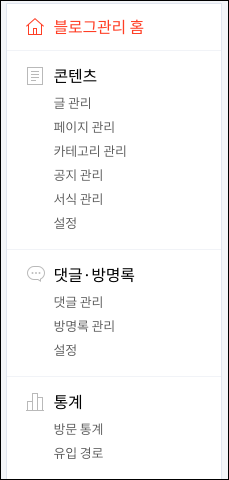
매번 사용할 때마다 소제목 태그를 복사하기 번거로우니 소제목 서식을 하나 만들어주기 위해 티스토리 관리창에서 [콘텐츠]-[서식관리]로 들어갑니다.

처음 서식을 이용하시는 분들이라면 등록된 서식이 없을 건데요. 우측 상단의 서식 쓰기를 클릭해주시면 새로 서식을 등록할 수 있습니다.
여기서 꿀팁 하나 드리자면, 자동 광고 대신 수동 광고를 사용하고 계신 분들은 서식에 광고 코드를 넣어두면 앞으로 글 작성할 때마다 서식을 열어 쉽게 광고 등록하실 수 있어요.

서식 쓰기 창으로 들어오면 기본 티스토리 글쓰기 창과 비슷한 창이 열릴 건데요. 여기서 우측의 [기본 모드]를 [HTML] 모드로 바꿔줍니다.

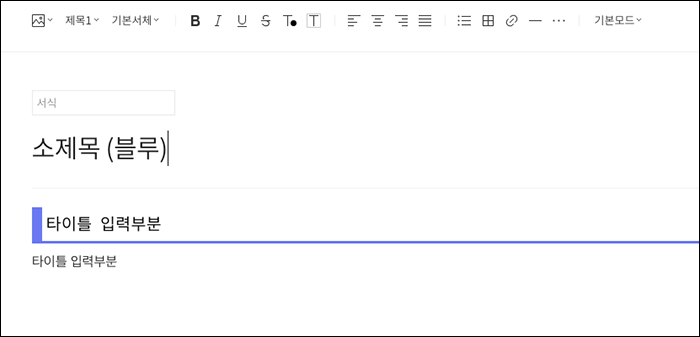
검은 바탕의 html 모드로 전환된 상태에서 제가 드린 서식 태그를 복사해서 붙여 넣기 해주시고, 붙여 넣은 태그가 잘 반영되는지 확인하기 위해 다시 [기본 모드]로 전환해줍니다.

소제목 서식이나 원하는 색상이 잘 반영되었는지 점검해주세요. (수정하고 싶은 부분이 있다면 다시 html모드로 전환해 두께나 색상 등을 변경하시고, 기본 모드에서 실시간으로 확인할 수 있어요.)
잘 만들어진 서식을 저장하기 위해 쉽게 구분할 수 있도록 제목을 지정해주시고 완료를 눌러주세요.

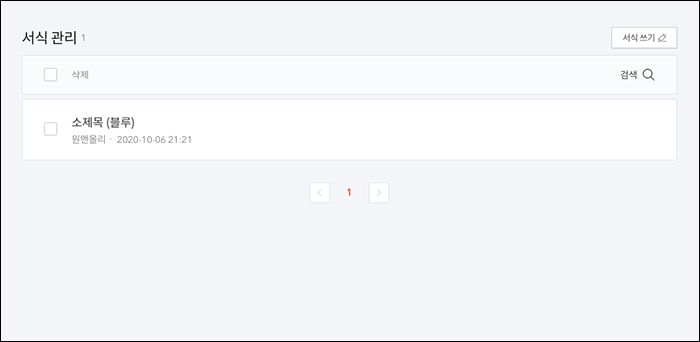
새로운 서식이 완성되면 서식 관리에 위처럼 생성이 됩니다.

매번 서식 사용시마다 색상 코드표를 검색하기 번거로울 것 같아 자주 사용될 것 같은 색상으로 몇 개 더 만들었어요.
타이틀 라인의 색상은 위 태그 다운로드 밑에 빨간색으로 표시한 부분만 원하는 색상 코드로 넣으면 쉽게 바꿀 수 있답니다.
글쓰기 창에서 서식 활용하기
여기까지 소제목 서식을 여러 개 만들어 놓으셨다면 본격적으로 글을 작성할 때 활용할 수 있어야겠죠?
제가 공유해드린 서식은 pc버전이던 모바일 버전이던 반응형 스킨에서 모두 나타나는 서식이라 가독성이 필요한 글을 작성할 때 유용하게 사용할 수 있을 건데요.

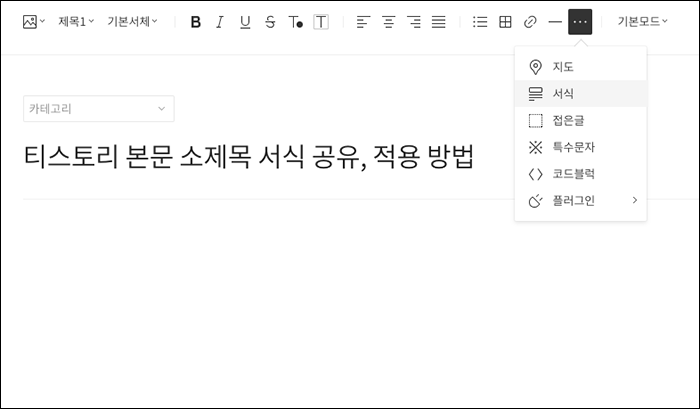
티스토리 글쓰기 창으로 들어가 줍니다. 새 글을 작성하면서 소제목을 넣고 싶은 라인이 생길 때마다 글쓰기 도구에서 [서식]을 눌러줍니다.

처음엔 가장 무난한 색으로 노란색, 파란색만 만들어두었는데요. 글을 쓰다 보니 욕심이 생겨 파스텔톤으로 몇 개 더 만들어 두었답니다.
서식에 넣고 쓰니까 만들 때마다 색상 코드 따로 찾지 않아도 돼서 편리하더라구요.

불러온 서식에 원하는 글을 입력하면 끝! 정말 쉽죠?
티스토리에 기본으로 들어가 있는 문단 모양이 아닌 위처럼 소제목 꾸미기 서식을 이용하면 PC나 모바일에서 방문자가 읽기 편한 글을 작성하는데 도움이 될 거예요.
티스토리 블로그 운영은 알면 알수록 유용한 기능이 넘쳐나는 것 같은데 어떻게 활용하느냐가 관건인 것 같네요 :)




댓글